728x90
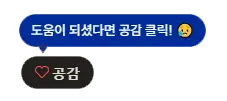
공감 유도 말풍선

제가 프라치노 공간 스킨에 적용하여 사용하고 있는 공감 유도 말풍선입니다. CSS 코드를 통해 공감 유도 말풍선의 모습을 위 이미지처럼 만들 수 있습니다.
말풍선 CSS 코드
.btn_like:before {
content: "도움이 되었다면 공감 클릭!😊";
position: absolute;
left: 0;
top: -44px;
background: #002c99; // 배경색상
color: #fff;
font-size: 10pt;
padding: 8px 12px;
border-radius: 4px; // 말풍선 테두리 둥글게 만들기 숫자가 높으면 둥글둥글
box-shadow: 3px 3px 10px rgb(0 0 0 / 10%)
}
.btn_like::after { // 말풍선 꼬리 부분
position: absolute;
left: 20px;
top: -12px;
width: 0;
height: 0;
border-top: 7px solid #212e80;
border-bottom: none;
border-right: 7px solid transparent;
border-left: 7px solid transparent;
content: ''
}이 CSS 코드는 공감 버튼 상단에 말풍선 스타일을 적용하는데 사용됩니다. 각 줄을 하나씩 설명하겠습니다.
- .btn_like:before: 이 선택자는 .btn_like 클래스를 가진 요소의 전에 가상 요소를 생성합니다. 이는 버튼에 말풍선 모양의 요소를 추가하는 데 사용됩니다.
- content: "도움이 되었다면 공감 클릭!😊";: 이 속성은 생성된 가상 요소의 내용을 설정합니다. 여기서는 말풍선 안에 표시될 텍스트를 설정하고 있습니다.
- position: absolute;: 이 속성은 요소의 위치를 설정합니다. 여기서는 절대 위치를 사용하여 부모 요소를 기준으로 위치를 지정합니다.
- left: 0;: 이 속성은 요소의 왼쪽 위치를 설정합니다. 여기서는 왼쪽 가장자리에 위치하도록 설정합니다.
- top: -44px;: 이 속성은 요소의 상단 위치를 설정합니다. 여기서는 부모 요소의 위쪽으로 44px만큼 이동하여 위치합니다.
- background: #002c99;: 이 속성은 요소의 배경색을 설정합니다. 여기서는 파란색으로 설정합니다.
- color: #fff;: 이 속성은 텍스트의 색상을 설정합니다. 여기서는 흰색으로 설정하여 텍스트가 명확하게 보이도록 합니다.
- font-size: 10pt;: 이 속성은 텍스트의 크기를 설정합니다. 여기서는 10pt로 설정되어 있습니다.
- padding: 8px 12px;: 이 속성은 요소의 안쪽 여백을 설정합니다. 여기서는 상하 8px, 좌우 12px로 설정되어 있습니다.
- border-radius: 4px;: 이 속성은 요소의 테두리를 둥글게 만듭니다. 여기서는 4px의 반경으로 설정되어 있습니다.
- box-shadow: 3px 3px 10px rgb(0 0 0 / 10%): 이 속성은 요소에 그림자 효과를 추가합니다. 여기서는 오른쪽 아래로 3px, 아래로 3px, 10px의 흐린 검은색 그림자를 설정합니다.
- .btn_like::after: 이 선택자는 .btn_like 클래스를 가진 요소의 후에 가상 요소를 생성합니다. 이는 말풍선의 꼬리 부분을 추가하는 데 사용됩니다.
- position: absolute;: 이 속성은 요소의 위치를 설정합니다. 여기서도 절대 위치를 사용하여 부모 요소를 기준으로 위치를 지정합니다.
- left: 20px;: 이 속성은 요소의 왼쪽 위치를 설정합니다. 여기서는 왼쪽으로 20px만큼 이동하여 위치합니다.
- top: -12px;: 이 속성은 요소의 상단 위치를 설정합니다. 여기서는 부모 요소의 위쪽으로 12px만큼 이동하여 위치합니다.
- width: 0; height: 0; border-top: 7px solid #212e80; border-bottom: none; border-right: 7px solid transparent; border-left: 7px solid transparent;: 이 속성들은 요소의 크기와 테두리를 설정합니다. 여기서는 삼각형 모양의 꼬리를 만들기 위해 적절한 값을 설정합니다.
- content: '': 이 속성은 가상 요소의 내용을 설정합니다. 여기서는 내용이 없는 빈 문자열로 설정합니다.
위 코드를 그대로 사용하셔도 되고 자신의 스킨에 어울릴 수 있도록 수정하셔서 사용하셔도 됩니다. 제공되는 css코드는 제가 사용하고 있는 코드입니다. 오늘 작은 성공을 경험하시기 바랍니다.
728x90
'티스토리' 카테고리의 다른 글
| 티스토리 이미지를 불러올 수 없습니다 오류 해결이 안된다면?! (0) | 2024.01.05 |
|---|---|
| 티스토리 alt 태그 자동 입력 스크립트 (1) | 2023.09.14 |
| 티스토리 /m 모바일 페이지 제거(리디렉션) (1) | 2023.09.13 |
| 티스토리 URL 카테고리 "?category=" 삭제 스크립트 (0) | 2023.09.12 |
| 티스토리 본문 드래그 색상 변경 방법 (0) | 2023.09.10 |
| TOP 버튼 웹 스크롤링 이동 부드럽게 만들기 (0) | 2023.09.09 |
| 티스토리 스크롤 인디케이터 만드는 방법 (0) | 2023.09.08 |
| 숫자 카운팅 Number Index 애니메이션 만들기 (0) | 2023.09.07 |